
Case Study: AgFirst Farm Credit Bank
Introduction
AgFirst Farm Credit Bank is a cooperative institution that provides financial services to agricultural and rural communities in the eastern United States. Headquartered in Columbia, South Carolina, AgFirst is one of four regional banks within the Farm Credit System, a nationwide network designed to support American agriculture and rural development. The bank delivers funding and services to a network of local Farm Credit associations, offering agricultural loans, real estate loans, equipment financing, and crop insurance products that support farmers, ranchers, and other agricultural businesses.
Beyond lending, AgFirst also provides technology and business solutions to help these associations enhance operational efficiency and better serve their customers. This includes financial and accounting services, data and digital banking solutions, and support with compliance and risk management. AgFirst’s focus is on the sustainability and growth of agricultural businesses and rural communities, maintaining a mission-driven approach to help its customers succeed in a competitive and evolving market.

Challenge
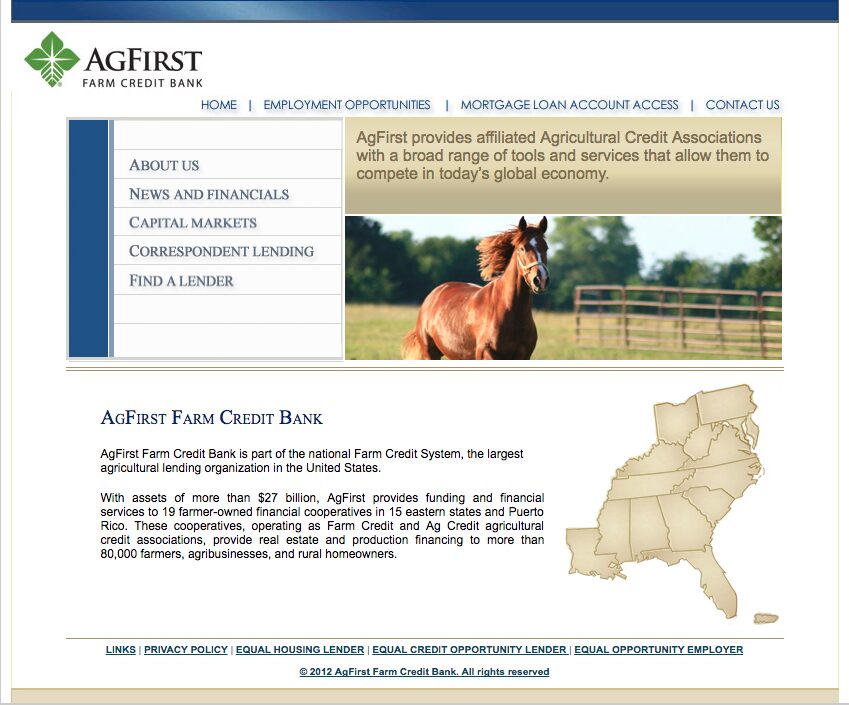
AgFirst Farm Credit Bank faced the challenge of an outdated website that struggled to meet the evolving needs of its visitors, including farmers, agribusiness professionals, and rural community members. The site’s dated design and cluttered layout created a frustrating user experience, with users often finding it difficult to locate essential information or complete key tasks efficiently. This hindered the bank’s ability to convey its commitment to service and innovation. Additionally, the website lacked the structure and design to highlight AgFirst’s advanced technology offerings and the comprehensive suite of financial services it provides to its Associations. As a result, the online platform fell short of accurately representing AgFirst’s capabilities, limiting its effectiveness as a valuable resource and a strong brand touchpoint for customers.

Goals
The AgFirst website redesign set out to create a more user-friendly, efficient experience by achieving these key goals:
- Deliver clear, concise content that includes necessary regulatory information, ensuring accuracy and compliance.
- Enable users to locate important content quickly, guided by insights from developed personas.
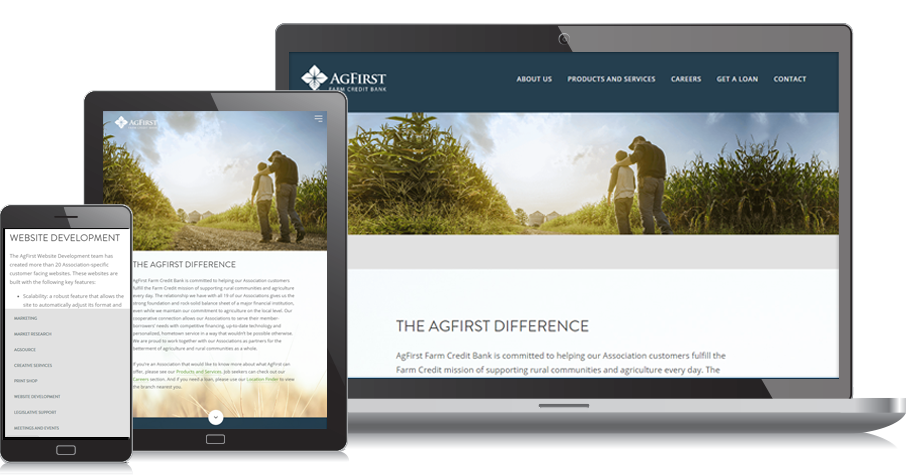
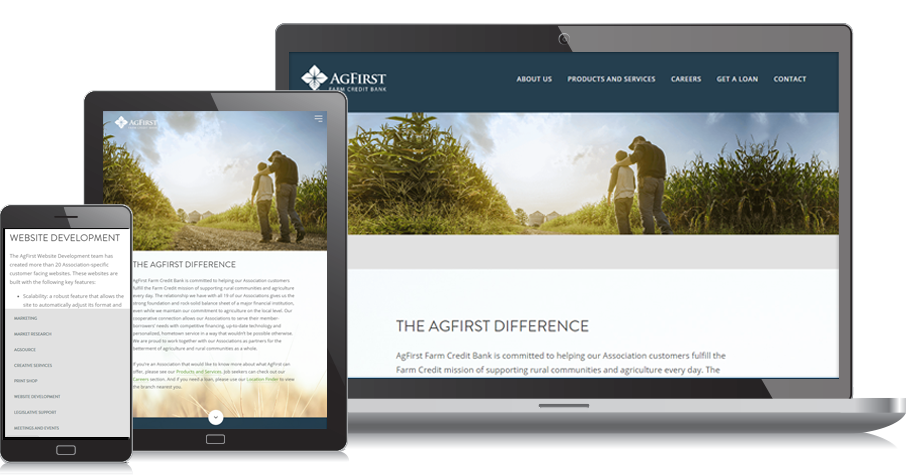
- Implement a responsive design for optimal mobile experience, allowing easy access across devices.
- Minimize web-related support calls by making information more accessible, reducing the demand on the contact center.
Defining the Strategy
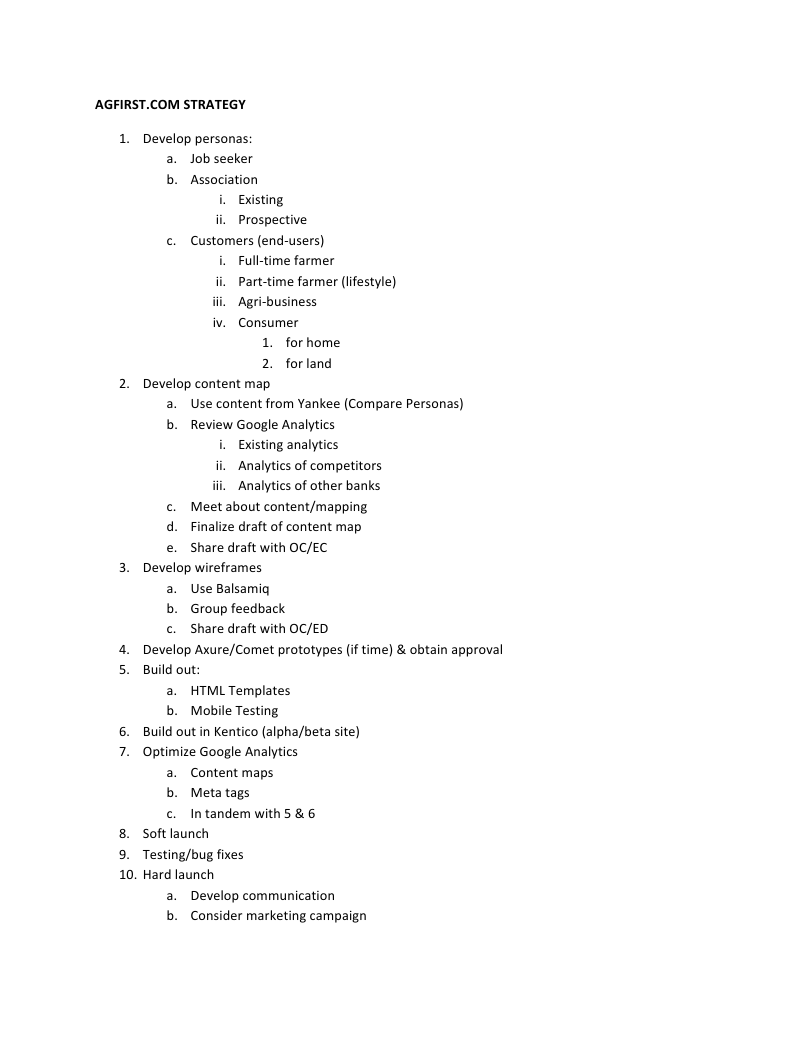
The AgFirst website redesign followed a structured, multi-phase approach that prioritized understanding user needs, optimizing content, and ensuring usability across devices. The roadmap included the following key steps:
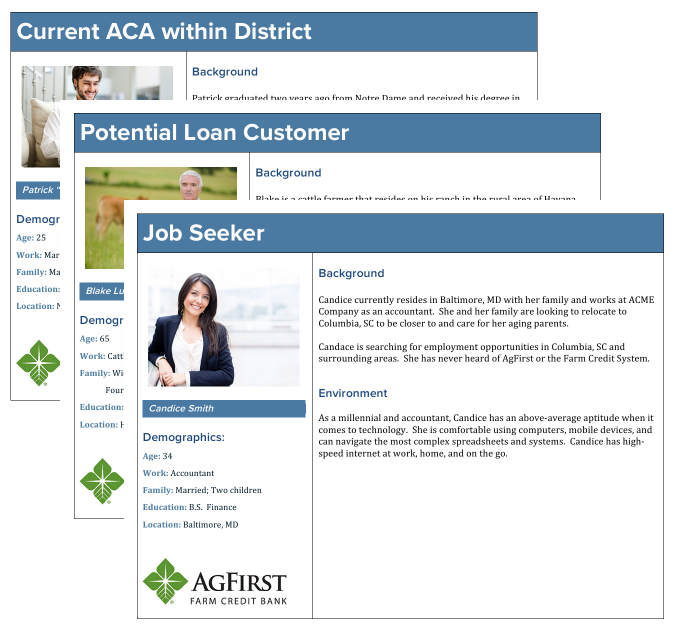
Persona Development: The team created detailed personas representing different user groups, including job seekers, existing and prospective associations, various types of farmers (full-time, part-time, and agribusiness), and consumers (home and land buyers). These personas guided content and design decisions, helping align the site with the unique needs and motivations of each audience.
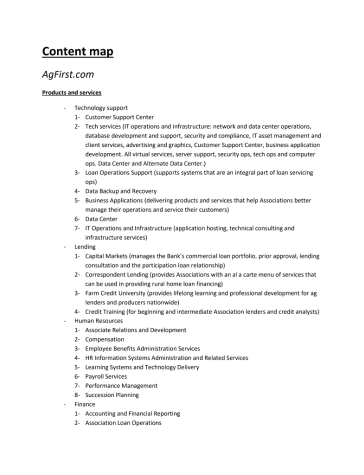
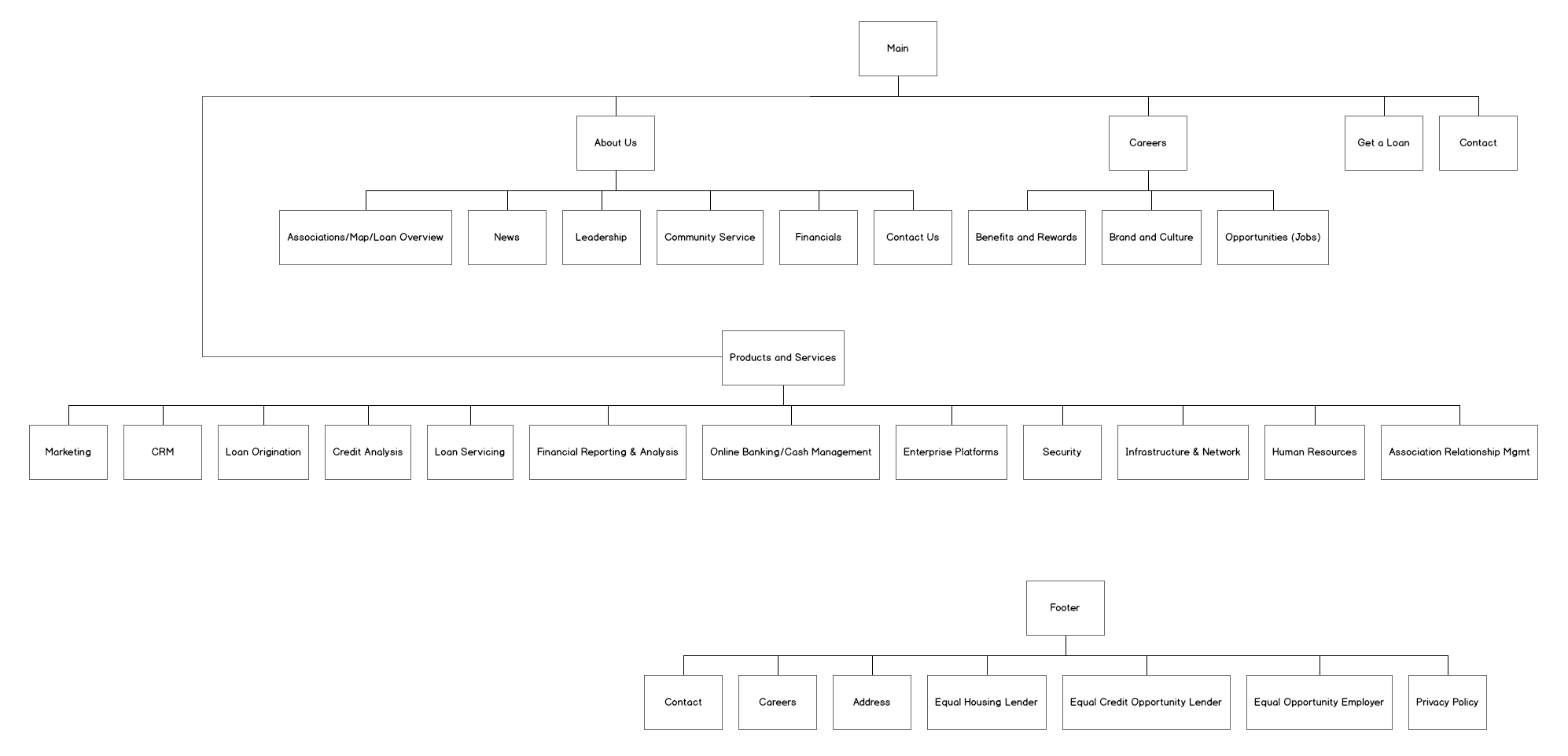
Content Mapping and Optimization: Leveraging insights from existing analytics, competitor research, and content comparisons, a content map was created to align with user personas and increase relevance. After drafting, the content map underwent review with key stakeholders for approval, ensuring all regulatory information and user needs were thoroughly addressed.
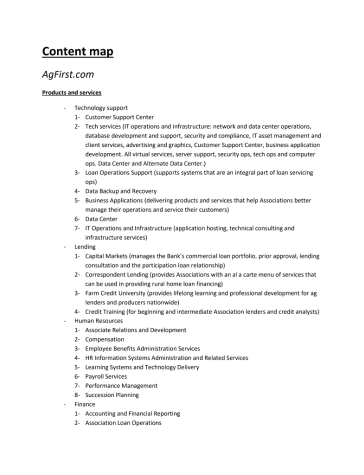
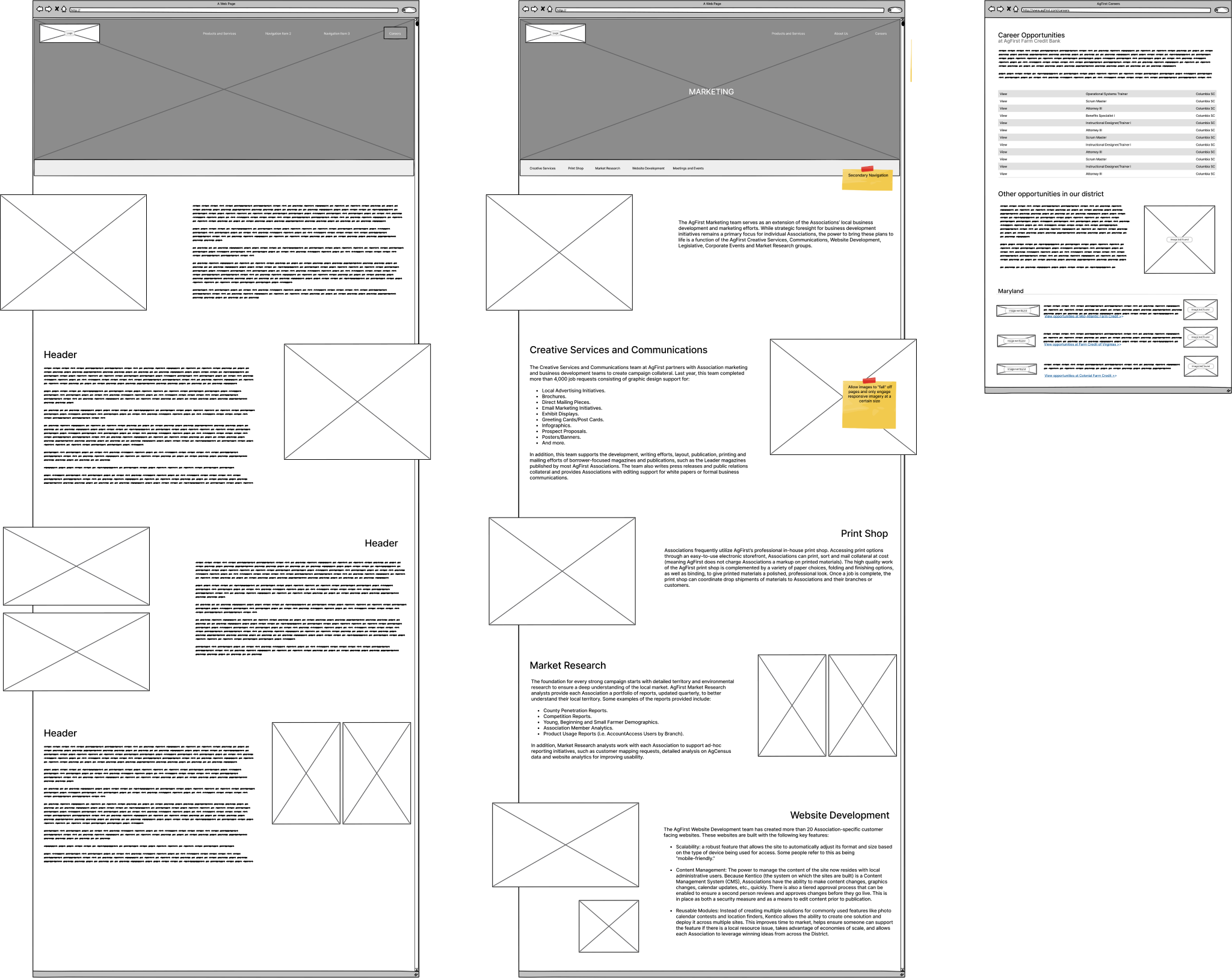
Wireframing and Prototyping: Initial wireframes were developed in Balsamiq, refined based on team feedback, and shared with stakeholders for input. Additional prototyping in Axure or Comet allowed stakeholders to visualize the layout and functionality early in the process, providing opportunities for further refinement.
Website Build and Testing: The site was built using HTML templates and rigorously tested for mobile responsiveness. Following this, the website was implemented in Kentico, the selected CMS, and underwent phased alpha and beta testing. Analytics were optimized concurrently with the build by implementing tailored content maps and meta tags to align tracking capabilities with content structure.
Launch and Optimization: The launch was carried out in phases, beginning with a soft launch for final testing and bug fixing. Following this, a hard launch was supported by a targeted communications strategy and potentially a marketing campaign to boost visibility and user engagement. This phased rollout enabled iterative feedback and adjustments to optimize functionality and user satisfaction.

Execution
With a strong strategy now mapped out, the AgFirst website redesign is ready to move from planning to execution. Each aspect of the strategy, from developing user personas to optimizing content and ensuring mobile responsiveness, has been carefully structured to support the project’s key objectives. Now, with each phase set and actionable, the team can concentrate on bringing these elements to life. Following the roadmap step-by-step, the project is primed for success, allowing us to build and deploy a dynamic, user-friendly platform that will enhance the experience for AgFirst’s diverse audience.
Persona Development
The execution of user persona development for the AgFirst website redesign involved a comprehensive research process aimed at gaining deep insights into the various user groups, including job seekers, association members, full-time and part-time farmers, agribusiness professionals, and consumers interested in home or land financing. The team gathered qualitative insights through stakeholder interviews and quantitative data from website analytics, allowing for a balanced understanding of each persona’s motivations, goals, and pain points. Each persona was meticulously crafted to reflect unique characteristics, preferences, and challenges, guiding the design and content strategy throughout the redesign process. This user-centric approach ensured the website effectively addressed the diverse needs of AgFirst’s audiences while maintaining regulatory compliance.

Content Mapping and Outlines
The execution of content outlines and maps for the AgFirst website redesign involved a well-coordinated and strategic effort to organize information for user accessibility. The team initiated the process with a comprehensive analysis of existing content, supplemented by insights gathered from user personas and stakeholder interviews. We proceeded to draft a detailed content outline that specified key topics, essential regulatory information, and relevant resources designed for the identified user groups. Using this outline, content maps were developed to visualize the interconnections between various website sections, ensuring a logical structure and user-friendly navigation. This organized approach not only improved the overall user experience but also ensured that all critical content was included and optimized for easy searchability, effectively guiding users to the information they sought. Regular stakeholder feedback sessions were incorporated throughout the process to validate the content strategy and implement necessary adjustments, ensuring that the final output aligned with AgFirst’s goals and addressed the diverse needs of its audience.


Wireframing and Prototyping
Wireframing and prototyping for the AgFirst website redesign was a vital step in shaping the overall user experience and information architecture. The team utilized Balsamiq to create low-fidelity wireframes, which facilitated a focus on the website’s structure and content organization during stakeholder presentations. By concentrating on essential elements like navigation and content hierarchy, stakeholders were able to provide targeted feedback on the information architecture without being distracted by design aesthetics. This process encouraged open dialogue and collaboration, allowing the team to make necessary adjustments based on input received. The iterative nature of the wireframing phase not only clarified the project goals but also ensured that the subsequent prototyping stage would effectively translate the refined structure into a user-friendly and engaging website design tailored to AgFirst’s diverse user base.


Development and Deployment
The next phase of the AgFirst website redesign focused on the build-out and deployment of the site using Kentico as the content management system (CMS). This critical stage required close collaboration with the IT infrastructure team to manage the technical transition, including the essential modification of DNS servers to direct traffic to the new website. This change was crucial for ensuring users could easily access the redesigned platform upon launch. During the build process, the team created HTML templates that adhered to the approved wireframes and content strategy, ensuring a user-friendly experience across the site. Kentico provided robust tools for effective content management, simplifying the maintenance process for AgFirst post-deployment. A significant aspect of this phase included rigorous testing on various devices, including tablets and smartphones, to ensure the website was fully responsive and functional across all platforms. This comprehensive testing helped identify and resolve any potential issues before the official launch, paving the way for a seamless launch.

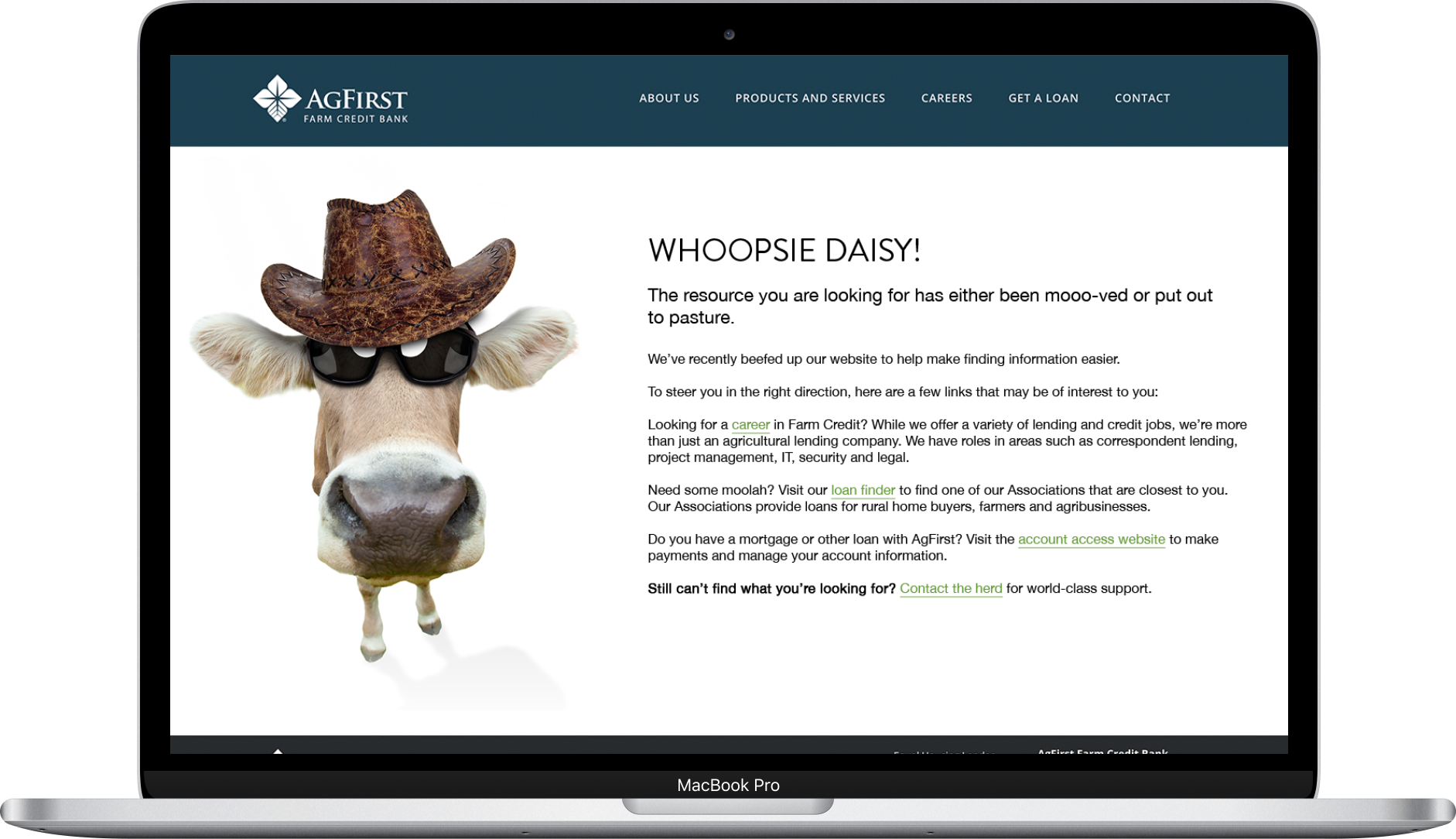
Turning a Dreaded 404 into a Delightful Experience
One area where I had complete creative freedom was the 404 error page, which is often an overlooked aspect of website design. Many companies simply display a standard error message, missing an opportunity to guide users back on track. Understanding the potential for enhancing user experience, we approached this page with a fresh perspective. Instead of letting users feel frustrated when they encountered an error, we designed the page to feature links to the most commonly accessed areas of the site, directing them to valuable resources.
In addition to providing practical navigation options, we incorporated whimsical language and visuals to create a more engaging experience. Our aim was to lighten the mood of what is typically a frustrating moment and make users feel more at ease. By turning the 404 error page into a friendly and helpful guide, we not only minimized user frustration but also enhanced overall site usability.

Results and Final Thoughts
The AgFirst website launch proved to be a success, with the customer contact center reporting a significant 27% reduction in calls related to website support inquiries. This reduction highlights the effectiveness of the redesign in providing users with clear, accessible information and improving overall usability. While the project encountered challenges, including scope expansion from leadership and a few tight deadlines, the web team managed to deliver a complete and functional site on schedule. An effective communications strategy further supported the launch, ensuring that all users were informed of the site’s new features and enhancements. The redesign project ultimately reinforced AgFirst’s commitment to serving its community with a streamlined, user-centered digital experience.